
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<ImageView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:src="@drawable/icon"/>
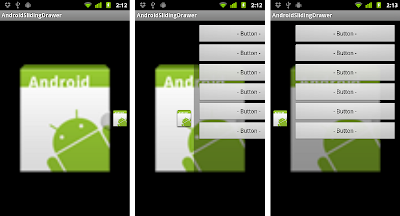
<SlidingDrawer
android:id="@+id/drawer"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="horizontal"
android:handle="@+id/handle"
android:content="@+id/content">
<ImageView
android:id="@id/handle"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:src="@drawable/icon"/>
<LinearLayout
android:id="@id/content"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:padding="10dp"
android:background="#55000000">
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text=" - Button - "/>
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text=" - Button - "/>
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text=" - Button - "/>
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text=" - Button - "/>
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text=" - Button - "/>
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text=" - Button - "/>
</LinearLayout>
</SlidingDrawer>
</FrameLayout>
Related:
- SlidingDrawer in vertical
- Inflate SlidingDrawer from XML
Thank you for reading this article SlidingDrawer in horizontal With URL http://x-tutorials.blogspot.com/2011/10/slidingdrawer-in-horizontal.html. Also a time to read the other articles.







0 comments:
Write your comment for this article SlidingDrawer in horizontal above!