
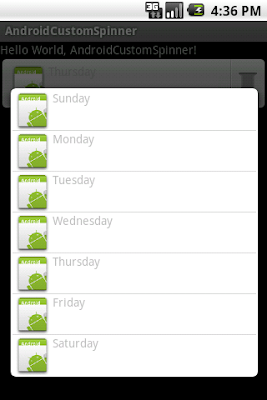
Create a row.xml in /res/layout/. To to setup the layout on each row.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<ImageView
android:id="@+id/icon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/icon"/>
<TextView
android:id="@+id/weekofday"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
main.xml layout
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello"
/>
<Spinner
android:id="@+id/spinner"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
</LinearLayout>
Main Java code, AndroidCustomSpinner.java
package com.exercise.AndroidCustomSpinner;
import android.app.Activity;
import android.os.Bundle;
import android.widget.ArrayAdapter;
import android.widget.Spinner;
public class AndroidCustomSpinner extends Activity {
String[] DayOfWeek = {"Sunday", "Monday", "Tuesday",
"Wednesday", "Thursday", "Friday", "Saturday"};
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
Spinner mySpinner = (Spinner)findViewById(R.id.spinner);
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,
R.layout.row, R.id.weekofday, DayOfWeek);
mySpinner.setAdapter(adapter);
}
}
Related Article:
- Custom ArrayAdapter for Spinner, with different icons
* Please see the article "In-correct arrow icon on Spinner with custom ArrayAdapter"!
Thank you for reading this article Custom Spinner with icon With URL http://x-tutorials.blogspot.com/2010/12/custom-spinner-with-icon.html. Also a time to read the other articles.







0 comments:
Write your comment for this article Custom Spinner with icon above!