Ajax is an approach or pattern to web development that uses client-side scripting to exchange data with a web server. This approach enables pages to be updated dynamically without causing a full page refresh to occur (the dream, we presume, of every web developer). As a result, the interaction between the user and the application is uninterrupted and remains continuous and fluid. Some consider this approach to be a technology rather than a pattern. Instead, it’s a combination of related technologies used together in a creative way.
Some credit remote scripting as the precursor to Ajax development. Prior to the XMLHttpRequest object, remote scripting allowed scripts running in a browser to exchange information with a server. For more about remote scripting, read http://en.wikipedia.org/wiki/Remote_Scripting.
Ajax components
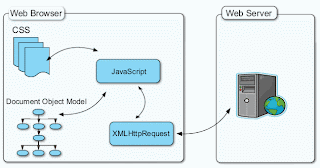
the Ajax programming pattern consists of a set of existing technologies brought together in an imaginative way, resulting in a richer and more engaging user experience. The following are the main pillars of the Ajax programming pattern and the role they play in its model:
JavaScript—A scripting language that is commonly hosted in a browser to add interactivity to HTML pages. JavaScript is the most popular scripting language on the Web and is
supported by all major browsers. Ajax applications are built in JavaScript.
Document Object Model (DOM) —Defines the structure of a web page as a set of
programmable objects that can be accessed through JavaScript. In Ajax programming,
the DOM is leveraged to effectively redraw portions of the page.
Cascading Style Sheets (CSS)—Provides a way to define the visual appearance
of elements on a web page. CSS is used in Ajax applications to modify the exterior of the user interface interactively.
XMLHttpRequest—Allows a client-side script to perform an HTTP request. Ajax applications use the XMLHttpRequest object to perform asynchronous requests to the server as opposed to performing a full-page refresh or postback.

In an Ajax-enabled application, you can think of JavaScript as the glue that holds everything together. When data is needed, the XMLHttpRequest object is used to make a request to the server. When the data is returned, the DOM and CSS are leveraged to update the browser’s user interface dynamically. TIP You can find a collection of Ajax design patterns at
http://ajaxpatterns.org.
Thank you for reading this article What is Ajax? Ajax components ? With URL http://x-tutorials.blogspot.com/2008/01/what-is-ajax-ajax-components.html. Also a time to read the other articles.







0 comments:
Write your comment for this article What is Ajax? Ajax components ? above!